
It’s a documented fact. People don’t read information on a website the way they do a printed page; they tend to scan the text rather than read it closely.
As a result, writers who wish to reach a readership on the web need to adjust their writing strategies accordingly. Explore this page for useful tips and explanations that will help you transform your print-based writing into effective and readable web copy.
The three broad considerations are Rhetorical Concerns, Formatting, and Language & Style. Click “Learn more” under each consideration for further elaboration.
Rhetorical Concerns
- Audience: the intended reader or receiver of the writer’s text.
- Purpose: the effect the writer wants to have on the reader or receiver.
- Context: the situation in which the text is being written.
- Genre: Genre is a kind of text, the expected features of a text. Genres have evolved to meet specific needs within a community.
Audience
The audience is the intended reader or receiver of the writer’s text.
Audience Considerations:
- Is my audience general or specific?
- Is the audience already obligated to read my words, or do I need to get their attention?
- What is the power relationship between the audience and the writer? For example, am I writing as a supervisor or to a supervisor?
- What does my audience already know about my subject? How much explaining and defining do I need to do?
- Is my audience open to listening to me? Indifferent? Hostile?
- What is my audience’s cultural background?
Purpose
The purpose is the effect the writer wants to have on the reader or receiver.
Common Purposes include:
- Informing
- Persuading
- Motivating Action
- Entertaining
- Reporting
- Documenting
- Establishing social connections
Context
Context is the situation in which the text is being written.
Context Considerations:
- What is motivating me to write?
- What state of mind is my audience in?
- How can I best address their needs and interests at this particular moment?
- What is my past relationship with my audience?
- What events might affect how my message is received?
- How have similar messages been received in the past?
- What cultural differences do I need to consider?
Genre
Genre is a kind of text, the expected features of a text. Genres have evolved to meet specific needs within a community.
Genre Considerations:
- What kind of text best achieves my purpose?
- What kind of text does my audience expect?
- What features of the text are necessary to make it work?
- What features of the text can be adapted to better suit my purposes?
Formatting
- Paragraphs: Keep paragraphs short
- Headings: Use headings to display at a glance a page’s contents.
- Boldface & Color: Use boldface to draw attention to keywords
- Lists: Use lists (bulleted or numbered) when appropriate
Paragraphs
Keep Paragraphs Short
Generally, writers keep their paragraphs short when drafting Web pages. Even a paragraph of 100 words may seem too long when it appears in the browser. Studies have shown that readers read web content differently than they do text presented on a printed page. On the web, people tend to scan the information and not read it carefully. There are several reasons why this is true:
- Reading text from a computer screen is tiring;
- A website is an interactive medium. People are used to moving in and out of pages quickly;
- There is a ton of information, good and bad, out in cyberspace;
- People are simply busy.
Source: “Why Web Users Scan” by Jackob Nielsen from the Nielsen Norman Group
Examples
Headings
USE HEADINGS TO DISPLAY AT A GLANCE A PAGE’S CONTENTS
Headings make readily apparent the logic and organization of a piece of writing. Headings work like an outline that enables readers to move quickly and directly to the specific information they need.
USE SUBHEADINGS TO MAKE EVEN FINER DISTINCTIONS SCANNABLE
It’s worth repeating: on the internet, people don’t read; they scan. As with headings, subheadings announce and make visible to your reader the logic and organization of your web copy. If your information is sophisticated and lengthy, then you’ll probably want to consider subheadings to quickly reveal where your finer points can be found.
Example:
“Be Approximately Right” by Chuck Saletta from The Motley Fool
Note how clever sub-headings make a longish text seem less long by dividing it into shorter sections. The subheadings also arouse the readers’ interest in the next section.
Boldface & Color
Use Boldface to Draw Attention to Key Words
Use Color to Mark Different Levels or Categories of Information

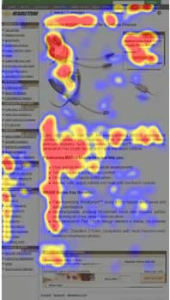
Studies have found that people scan computer screens in an“F-shaped” pattern (that is, they tend to scan the top of the screen and the left margins and look less frequently at the information in the lower right-hand portion of the screen). Placing bold text inside the “F” will help people find what they’re looking for. However, by placing boldfaced text in the lower right-hand quadrant of the screen, you risk “visual noise” or a cluttered look on the page.
Source: “F-Shaped Pattern For Reading Web Content” by Jakob Nielsen from Nielsen Norman Group
Lists
Use Lists (Bulleted or Numbered) When Appropriate
Bulleted or numbered lists tell the reader two things:
- This information is especially important;
- This information has been boiled down for easy ingestion.
Moreover, lists are easier to scan than blocky paragraphs.
Example
These links illustrate text translated from print to web copy. Notice how the 2nd link uses short paragraphs, boldface, and lists.
- Sample Text from Technical Whitepaper (Original)
- Sample Text from Technical Whitepaper (Rewritten)
Language & Style
- Sentences: Be clear and direct.
- Words: Be precise. Avoid jargon. Choose the appropriate level of diction:
- Connections: Help readers see the logical ties between your ideas.
- Concerns
Sentences

Be clear and direct.
One way to make sentences clear is to put an actor in the subject position and an action in the verb position. This is also called writing in active voice.
Be aware that not all contexts require active voice. Passive voice is often preferred in scientific writing, which puts the emphasis on the findings rather than on the person who conducted the research.
But passive voice is also often used to avoid saying who is responsible for an action. This strategy can be useful but is not always ethical.
Be concise but complete.
Being efficient in your wording doesn’t mean leaving out important information or detail. Challenge yourself to say what you need to say using with the fewest words possible.
Don’t repeat yourself.
Readers of online texts are conditioned to skim, making it important that you not waste words At the same time, it is better to express a complete idea than to use so few words that readers might not understand what you mean.
It’s normal to repeat ourselves in early drafts because we are trying to figure out what we want to say. Just remember to go back and cut.
Example
Compare the use of active voice to the use of passive voice with this guide from the Purdue OWL.
Words
Be precise.
Using the most accurate words can save you from having to use extra words in order to explain what you mean.
Avoid jargon.
Readers respond poorly to jargon, unless they expect you to use specialized language to show that you are a member of their community.
Choose the appropriate level of diction.
Diction can range from formal to informal. Formal diction conveys authority and seriousness. Informal diction sounds more like speaking and conveys friendliness or playfulness. Informal diction can include slang, contractions, the use of dashes, starting sentences with “And” or “But,” intentional fragments, and so on.
Example
Compare the informality of “Driving Ethanol” from Growth Energy to the more formal style of the Pew Internet and American Life Project: “Social Media and the ‘Spiral of Silence’” Report
Connections
Help readers see the logical ties between your ideas.
You can use establish connections as you would in print texts—by repeating key words, using pronouns and transitions.
You can also signal to readers the relationship between ideas by using headings and subheadings to show that everything under that heading is related.
Lists also signal to readers that everything in the list is related, especially when items in the list are written in a parallel form.
Example
“Get Connected” from SF72
Note how each item in the bulleted list is the name of a community resource. Using the same structure for each bulleted point makes it clear that each is an example of the same thing.
Concerns
Here are some final thoughts before you go online:
- Proofread, proofread, proofread.
- Make sure the visual representation of your writing (color, font style, size, text boxes, white space or background) is attractive and can be read easily.
- Make sure your writing requires minimum scrolling.
- Check your links.
That’s pretty much it! If you have any questions or need help with your project, feel free to drop by Scharbauer 2003 or email us at cdex@tcu.edu. We look forward to working with you on all your new media projects.