Looking to build your own website? This page will walk you through the process.

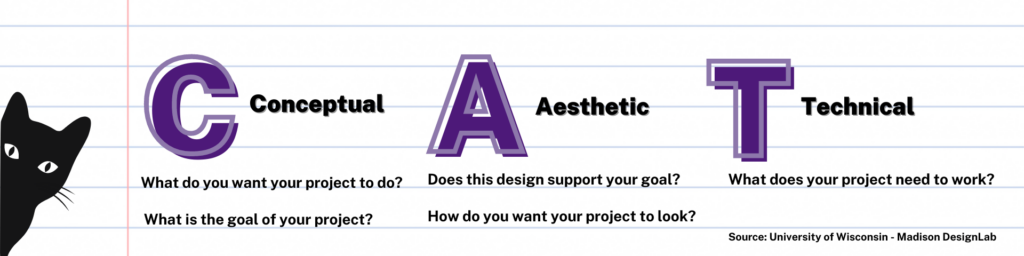
Some sort of intro text here about websites and how they are arguments? Explain CAT concept & set up next section?
Developing your website
Decide what you want your website to do & what materials you will need to include
- Purpose: What do you want the webpage to accomplish?
- Audience: To whom do you most want to speak? Who most needs the site’s information, or who most likely will visit your site?
- Topic: Narrowly defined, what is your central concern? Does it have a practical focus?
- Stance: What is your relationship to the topic? What gives you authority to speak on the issue?
- Exigency: Why should we pay attention to your site?
Your website is a rhetorical composition. In other words, it’s an argument. Everything you include on your website says something about you and your purpose. What you choose to include on your website will vary based on how you answer the questions to the right.
Once you’ve answered those questions: Start by finding websites similar to the one you envision yourself creating. Then make a wish list of things you would like to include on your site based on what other authors have chosen.
Record your answers and wishlist on a piece of paper, a Google doc, or whatever.
The point is to know what you want to do with your website before you start designing it. This will help prevent feeling overwhelmed during the design process and it will tell you where you want to put your time. It’s easy to get distracted by flashy websites, but the content is always the most important part of any website. For a digital portfolio, consider including an About section, information on your research, teaching, administration, and service; and a digital CV. For any content specifically written for the website, make sure to write in an easy-to-read style (learn more about Writing for the Web).
For a website to function and become accessible to viewers, you need three parts: domain, server/hosting, and a web design tool.
- Domains are familiar to us as the address for a website.
- When someone visits a domain, the content of your website is projected from files that are hosted on a server. These files include all the written content, images, PDFs, etc that populate the website as well as HTML and CSS files that provide the structure and design of the site.
- Web design tools, which are described below, allow users to design a website, either directly through HTML and CSS or through builders or content management systems (CMS) that do the coding for you.
These three components can be obtained through the same service or individually. When you create a free website through services like Wix or Weebly, they provide the domain, hosting, and design tools. If you use coding software like WordPress.org or Dreamweaver, you will need to purchase your domain and hosting separately.
Generally, most websites include the following:
An about page:
This page could be “about the author(s),” “about the company,” or “about our mission”.
A Call to Action
make sure that what you want your audience to get out of your website is front and center.
- Do you want your readers to contact you?
- Get involved in a particular cause?
- Read more about a particular subject?
A Logo
Whether you’re creating a personal portfolio or an educational site, your logo is the first thing that the reader usually sees.
- Place it consistently at the top left-hand side of all your pages, and link it to your home page.
- If you’re creating a personal portfolio, use your name.
- If your purpose is educational, choose a logo that sums up who you are and what you represent.
A Contact Page
This is a great way to invite others to contact you, as well as a way to protect your personal information. Remember that you will want to include your professional email address. Do not include your address, personal phone number, or personal email. You want to be careful not to give out more personal information than is necessary.
After you’ve looked at some examples of professional blogs or websites in your field and have some ideas about what you’d like your website to include, it’s a good idea to map out the structure of your website. What categories will you use to organize your material? What will be in each category? You should be able to literally draw a map that shows the home page, the subpages, and the material that will be included in each subpage, as well as any images that you want to use on each of those pages.
Looking for more support with your site organization? The following questions can be a useful guide.
- What overall information or material do you have to present?
- What specific text and visuals are best suited for each individual page?
- What specific external links are best suited for each page?
- Are the pages connected (linked) in a way that reflects your purpose, audience, topic, and stance?
- Are the pages clearly related to each other? Do they carry out your purpose thoroughly and consistently?
- Do all your individual pages link back to the homepage?
Once you have content and an organizational structure for your website, then start choosing how you will compose your website. Website builders (such as Wix and Weebly) are an easy way to start and often have free accounts for entry-level design, but you may want to graduate to web design software (such as WordPress.org or Dreamweaver) that requires additional coding knowledge. (Learn more about Digital Portfolio Tools and Resources.) Whichever route you take will give you free templates and/or themes to help develop your site. When choosing a template or theme, select themes that match your purpose—don’t pick a business or photo gallery theme for a professional portfolio.
Staying organized is an important part of developing your website. No one wants to spend an hour tracking down an image they downloaded somewhere to their computer (this is Kit filler text)
- Keep all the files for this project (HTML, PSDs, gifs, jpegs) in a single project folder.
- Don’t have different files saved in different locations.
- Keep your file names simple but descriptive.
- One-word file names are ideal.
- Do not use spaces or capital letters.
- Always have a backup of your project folder.
- Limit the number of machines you use to work on this project to no more than 2 or 3.
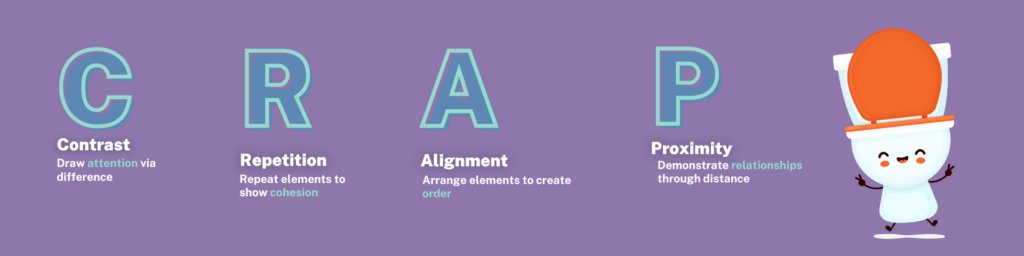
Design is an equally important part of website development. Maybe something here about visual rhetoric or how design communicates stuff. Short intro for CRAP principles.
- Contrast – explainer
- Repetition – explainer
- Alignment – explainer
- Proximity – explainer

Resources / Tools
One sentence explaining links / how to find more resources
One sentence explaining links / how to find more resources
One sentence explaining links / how to find more resources
One sentence explaining links / how to find more resources
One sentence explaining links / how to find more resources
One sentence explaining links / how to find more resources